Convert Your Website to a Mobile App
Hey there! Welcome to the next step in launching your own mobile app.
You already took the first giant leap by establishing a website. But, as it turns out, the digital world doesn’t stop there.
In fact, it keeps evolving, and now it’s time to consider going mobile. We’re talking about converting your website into a mobile app – a power move that can skyrocket your engagement rates, and guess what? We’ve got you covered.
Our platform, Website2App, is your secret weapon to make this transition smooth and effective. So buckle up as we dive deep into the hows, whys, and incredible possibilities of this exciting journey.

The Jump from Website to Mobile App - Why it Makes Sense
You’re probably sitting there, sipping your coffee, and asking yourself, “Why should I turn my website into a mobile app?”
We hear you, and we’re ready to answer all your questions.
This isn’t just about jumping on the bandwagon. It’s about understanding the digital trends and using them to your advantage.
So, let’s break it down and see why converting your website into a mobile app is more than a cool idea – it’s a strategic move that can elevate your entire business.
Increasing Mobile Usage
Did you know that the average person spends over 4 hours a day on their mobile device? From shopping and banking to news and entertainment, mobile devices are becoming the preferred method of access. The majority of this phone use is spent using apps, not just the web browser.
Having a mobile app allows you to tap into this growing audience and provide them with instant access to your products or services. By converting your website into a mobile app, you’re essentially bringing your business to their fingertips.
It’s all about being where your customers are, and right now, they are on their mobile devices, using apps.
Mobile Apps Convert Customers Better than Websites
It’s time to face the facts. Mobile apps have a knack for charming customers into clicking that ‘Buy Now’ button more effectively than websites. Why? Well, there are a few reasons.
Firstly, mobile apps offer a personalized experience. They present the most important information from your business in a seamless, easy-to-use package that can be personalized to specific user preferences. It’s like giving your customers a personal purchasing assistant that is only focused on your brand!
Secondly, apps cut out all the distractions. When your customer is browsing your app, they are fully immersed in your brand, your products, and your story. There are no multiple tabs, no competing brands, just you and your customer. It’s the perfect setup for conversion.
Lastly, the convenience factor. The simplicity of a one-click purchase, the ease of saved payment methods, the comfort of shopping from anywhere, anytime – it’s a winning recipe for conversion.
With Website2App, you can turn your website into a conversion powerhouse. Your app, your rules, your success!
Leveraging Mobile Device Features
Mobile apps have this fantastic ability to tap into various features of a user’s device. Think camera, GPS, accelerometer, compass, contact list, and more. By converting your website into a mobile app, you can leverage these features to enrich your user experience.
Imagine this: you run an online store, and with your app, users can use their camera to upload a photo and search for similar products. Or, you have a food delivery service, and your app uses GPS to provide real-time tracking of deliveries.
Building Customer Loyalty
Ever heard of out of sight, out of mind? That’s where a mobile app can make a huge difference. Having your app on a customer’s device means you are only ever one tap away. Your brand is always visible, subtly reminding them of your presence every time they unlock their phone.
Apps can also facilitate simple management of loyalty programs. You can reward your customers for their purchases, offer personalized discounts, or surprise them on their birthdays. Every interaction on your app can enhance their connection with your brand and foster loyalty. After all, who doesn’t love a brand that goes the extra mile to make them feel special?
Converting your website into an app using Website2App is more than a technological upgrade. It’s a strategic move that can help you connect better with your audience and take your business to new heights.
So, are you ready to make this exciting leap? The Website2App team helps guide you every step of the way, there is no technical skill requirement for you!!
Want to Get Started? Enter Your Details Below.
When Should You Consider Converting Your Website to a Mobile App?
Before you dive headfirst into the world of app creation, let’s take a moment to reflect. Converting a website into an app is a big decision, and not one to be made lightly. So, here are some questions to guide your thinking.
Questions to Ask Before the Conversion
- Is my website mobile responsive? If your website isn’t already optimized for mobile use, you’re missing out on a big chunk of potential customers. A mobile app could be the next step to cater to your mobile audience.
- Can I easily make my website mobile-friendly? If your website is currently not mobile-friendly, you might be thinking, “Why not just make it responsive?” Well, sure, but remember, mobile apps can offer an enhanced user experience beyond what a mobile website can deliver.
- Can my website do everything that my app would do? This is the heart of the matter. Mobile apps can leverage the device’s capabilities like camera, GPS, accelerometer, and more to provide a richer, more interactive experience. If you feel that these features would benefit your users, it’s app time!
- Are most customers visiting my site on a desktop browser? If the majority of your traffic is coming from mobile devices, then an app could be a great way to provide a better experience for your users.
- Do my competitors offer a mobile app? If your competition has a mobile app and you don’t, you’re giving them a significant advantage. It’s time to level up!
- Does my website rank well on search engines? If your website isn’t performing well in terms of SEO, a mobile app could help you gain visibility and reach a wider audience.
Remember, our goal here at Website2App is to help you make the best decision for your business. We’re all about giving you the tools and knowledge to succeed.

How to Approach a Website to App Conversion
Alright, now that you’ve thought it through, it’s time to put the pedal to the metal. But how do you get started with the conversion process? Well, sit tight, and let’s go through this step-by-step!
Understanding Your Needs
Before you convert your website into an app, it’s crucial to have a clear understanding of what you want it to do.
Ask yourself: What are the main goals of your app? How do you want your users to interact with it? What is the primary problem it is solving for your users?
These questions will guide you and ensure you stay focused on what matters most.
List the Key Functionality of Your Website
Before we get ahead of ourselves, it’s essential to take a step back and look at your website.
What makes it tick? What are the core functions that your users engage with on a daily basis?
These are the components you want to ensure are translated seamlessly into your mobile app.
Note down all the functions your website currently performs. This might be an e-commerce checkout, a booking system, a blog, or even a live chat feature. Remember, these are the functions that make your website unique, and they’re the ones your users have come to know and love.
With this list in hand, you’ll be able to work with the Website2App team to ensure these key functionalities are not lost during the conversion process. Instead, they’ll become the star features of your new mobile app, providing an enhanced and familiar user experience that your audience will appreciate.
Remember, at Website2App, we’re all about creating useful, engaging apps that resonate with your target audience.
Hiring a Development Team?
Unless you’re great at coding, you’re going to need a development team to convert your website into a mobile app. You could go with an in-house team, but that can be pretty pricey. That’s where Website2App comes in! With us, you get the benefits of an in-house team without the hefty price tag.
Estimating the Development Costs
Cost is a critical factor in any development process. The more complex your app, the higher the price tag.
Lucky for you Website2App caps your costs at $99 month!
There is a one-off fee of $399 for our team of developers to convert your website into a mobile app and make necessary tweaks to ensure that your users have an amazing experience before monthly billing provides unlimited use and access to our support team.
Gone are the days of needing to spend thousands of dollars on mobile app development. Don’t get a loan or take on funding, keep ownership of your business and use Website2App to launch your mobile mobile app and claim your place on the App Stores!
Creating a User-friendly Design
When it comes to mobile apps, user experience is king.
If your app isn’t intuitive and easy to use, it doesn’t matter how pretty it is or how many features it has—users will abandon it. That’s why it’s essential to prioritize a user-friendly design. Think about how your users will interact with your app, what features they’ll use most, and how to make the experience as seamless as possible.
Remember, at Website2App, we’re all about creating apps that people love to use.
Testing Your App
Before you launch your app, you need to test it—thoroughly. This will help you catch any bugs or glitches and ensure that everything works as it should. Think of it as a dress rehearsal before the big show.
At Website2App, we take testing seriously. We don’t just test once; we test again and again to make sure your app is in tip-top shape when it hits the app stores.
Submitting Your App to the App Store
The final step in the conversion process is submitting your app to the App Store. This might seem intimidating, but don’t worry—Website2App has got you covered.
We handle the submission process for you, ensuring that your app meets all the guidelines and is ready for the world to see.
Once approved, your app will be available for download in the Apple App Store and the Google Play Store.
Want to Test Website2App Yourself?
The Website2App team can convert your website into a mobile app for you, but if you like to tinker and want to test it out for yourself you can try with our WordPress Plugin or if you are not on WordPress via our Web Previewer.
To skip the DIY guides and see some case studies of brands that used a mobile app to scale their business scroll to the next section.
DIY Mobile App on WordPress
Website2App’s WordPress plugin makes it so simple to create an app that looks and feels like your website. So, let’s dive in!
Step 1: Find the plugin: Hop over to your WordPress dashboard and click on the “Plugins” tab. Now, press “Add New” and then in the search plugins bar type “Website2App” and press Enter.
Step 2: Install and activate: Once you find the Website2App plugin, click “Install Now” and then “Activate” after the installation is complete. (If you can’t see “Activate” click on the plugins tab on the left of the page and look for Website2App in the list.

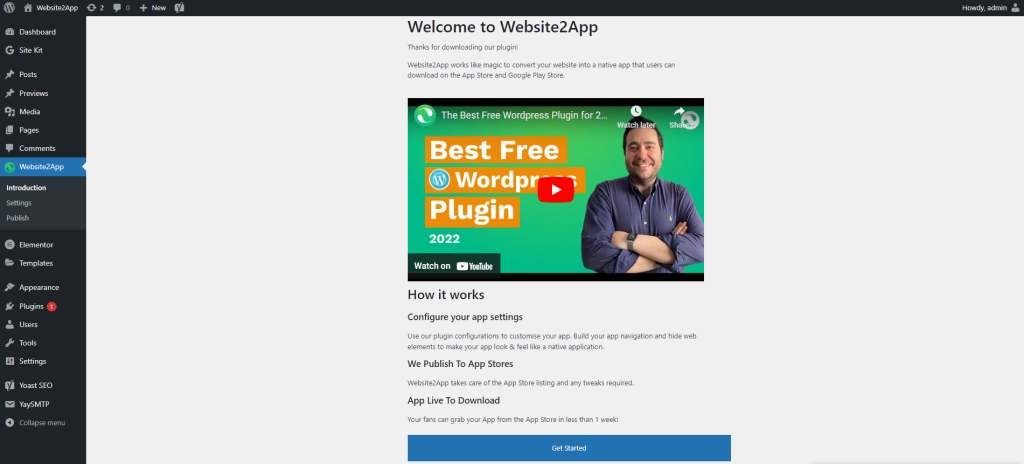
- Step 3: Now that the plugin is activated, refresh your browser and Click on Website2App on the left (like in the pic above). Clicking Website2App brings you to our intro page. Click “Get Started” to start configuring your app!

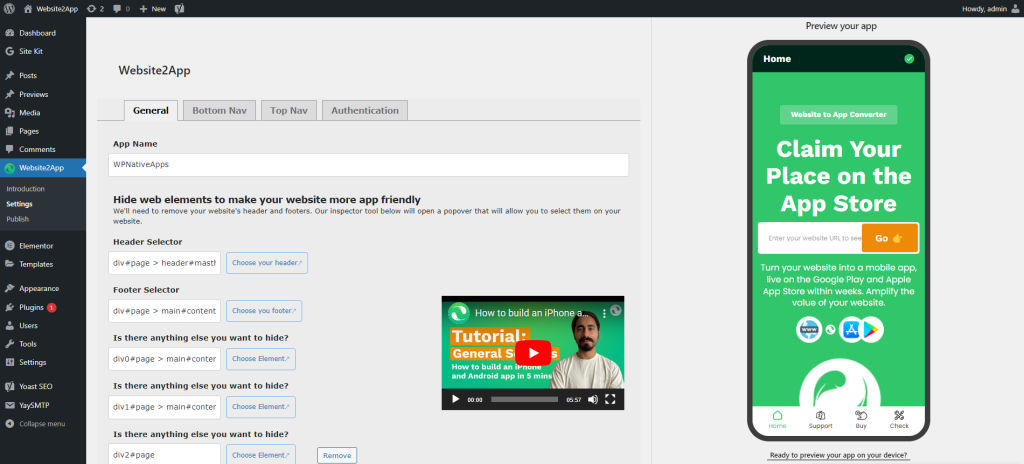
- Step 4: Hide header and footer: To make your app look sleek, click “Choose your header” to open a menu where you select which elements of your header and footer you would like to hide for the mobile app.
- When clicking on an element, you will see a red outline appear, this highlights the seelcted element. On the left hand side there are two arrows “Child” and “Parent”. Clicking these arrows will change your highlighted selection to include more/less elements in that section.
- Once all elements you want to remove are highlighted, click “Apply”. This can be done more than once if you want to hide additional elements. Repeat the steps for hiding elements in your footer, and anything else you want to hide.
- Tip: If you want to remove more elements you can click “Add another element to hide” to open a new row
- Look at the phone on the right for a live preview of your configuration!
- Step 5: Customise Your Splash Screen (Load Scren): Give your app some personality! Upload your logo and choose the colors that best represent your brand. Your app should feel like an extension of your website.
- Step 6: Set Top and Bottom navigation Style and colour. Follow the text prompts in the plugin to set the style of your top and bottom menus.
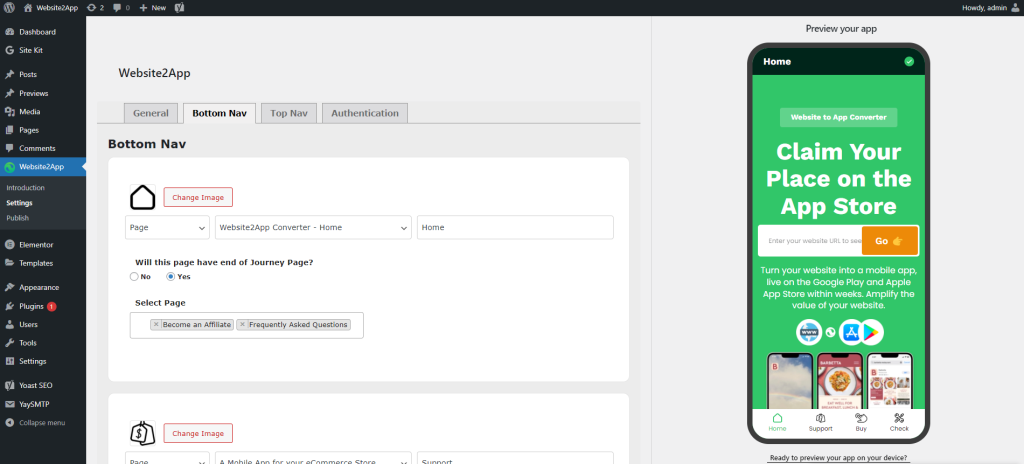
- Step 7: *NEW TAB* – Bottom Nav: Choose the bottom navigation tab from up the top of the Website2App plugin window. The page helps you select which pages from your website you would like to be accessible via icons at the bottom of your mobile app. It is recommended to have 1-5 options down the bottom navigation.
- Select “Page” from the drop-down menu to add a page from your WordPress site, “External” allows links to other websites.
- Once “Page” is selected, choose which page you would like to add from the drop-down menu.
- Set a title for the icon which will appear down the bottom of the app
- You can also select “Change Image” if you want to change the icon.
- If you want to add more icons select “Add another navigation icon” down the bottom of the page.
- The icons will appear as the colours that you set in the previous step.
- Make the pages and icons you select simple and user-friendly to make your users’ experience a breeze.

- Step 8: *NEW TAB* – Top Nav Add Top Navigation by clicking on the “Top Nav” tab. The interface is similar to the Bottom Navigation page we just configured but this time you also can set if you want the menu to be aligned to the left, middle or right up the top. You can also set what icon you want to use to open the menu (here we are using a small green dot with a tick, you can see it in the top right hand corner of the picture above). If you don’t add a picture you can select “Logo/Text on the left and hamburger menu icon on the right” this will set the standard ‘hamburger menu’ icon as the icon to open your Top Nav menu.
- Step 9: *NEW TAB* – Authentication – If you need your users to sign in before they use your app, select “Yes” and then click save. This will ensure that your users are prompted to login when they use your app.
- Step 10: Preview your app! Now that your app is configured, you can preview what it looks like from the live phone preview on the right of the page.
- Step 11: Nice work, now you are ready for the app store! Hover over “Website2App” in the WordPress navigation menu to the left of the page and select “Publish” from the dropdown menu. On the publish page, select “Pay Now” to be taken to the Stripe payment page, once payment is made the Website2App team creates an iOS + Android version of the customised app. The Website2App team will then upload both of the mobile apps to the App Store for you. If you would like to host your own mobile app, just let the team know and we can arrange that as well.
DIY Mobile App for Non-WordPress Websites
The Website2App Web Previewer is designed to provide a sample of what your app could look like for websites not on WordPress. The web previewer is always being improved and helps you think about what pages/functions from your website you would like to highlight in your mobile app.
The Website2App Web Previewer is separated into three sections;
1. URL Selection – Select the URL you would like to see as a mobile app. Copy and paste the URL into the URL field and select if the website is HTTP or HTTPS from the dropdown menu.
2. Bottom Navigation Pages – Once the URL has been entered click on the “Link” dropdown menu to select which page from your website you want to display. Once the page has been selected you can choose which icon and what name you would like the app to display down the bottom. The pages you select here should be the most used pages from your website so that your customers can navigate around your app easily. If you need more than 3 pages you can add 2 more by clicking the “Add a Page” button underneath the first three page selection fields.

Above is a screenshot of the URL and page selection tools of the Web Previewer.
Below is the same page scrolled down to show the branding selection tools.

3. Branding – Use the branding section to select your logo from the list of icons pictured. These icons are pulled from your website so if you would like to use an alternative icon, place a link to the picture in the open URL field below the icons. Once your brand logo has been selected, it is time to choose your colour scheme! Change the colour of navigation background, icon colour and navigation text colour.
Once your desired pages and branding have been selected, pressing the “Save Changes” button will update the preview image on the right-hand side. To share your preview with others click the “Share Your App Preview” button.
Note: The web previewer provides an indication of what your app could look like, the Website2App team can always help adjust the output of the previewer to create a more refined finished product.
We are also happy to do all of the above steps for you! Just submit your details in the form below and the Website2App team will create a functional preview for you and send it back for review.
Want to Get Started? Enter Your Details Below.
Case Studies: Apps Fuelling Business Growth
Let’s face it, hearing about the theoretical benefits of converting your website into a mobile app is great, but seeing actual examples of success? That’s where the real magic happens.
From retail giants like Walmart to sportswear titans like Nike, pizza magnates like Domino’s, and even innovative trading platforms like Robinhood – they’ve all navigated the journey you’re considering. So, let’s dive into these inspiring success stories!
You’re probably familiar with this retail giant, aren’t you?
Walmart took the plunge into the mobile world and hasn’t looked back since. They carried over their website’s functionality into a mobile app, making shopping more convenient for their customers. The app allows users to shop from their vast inventory, check product availability, and even use an in-store map to find their items faster. The result? A boost in customer satisfaction and sales.
The Walmart app is proof that even retail giants can benefit from a website-to-app conversion.
Speaking of giants, let’s not forget about Nike!
Nike successfully transitioned their online presence into a mobile app, delivering an enhanced shopping experience for their customers. Not only does the app offer all the features of their website, but it also includes app-exclusive perks like early access to new releases and customized product suggestions.
By taking their business mobile, Nike has managed to cater to their on-the-go customers and drive up their sales.
Pizza, anyone? Domino’s turned their website into a mobile app and it’s been a game-changer for them.
The app offers all the functionality of their website, from browsing the menu to tracking delivery. But, they didn’t stop there. The Domino’s app also features voice ordering and a pizza tracker, making ordering pizza more interactive and fun.
By taking their website mobile, Domino’s has made pizza ordering more convenient for their customers, increasing their orders and boosting their bottom line.
This stock trading platform saw the potential in going mobile and seized it. They converted their website into a mobile app, making stock trading more accessible for their users. The app offers all the functionality of their website, but with the added convenience of being able to trade on the go. As a result, Robinhood has seen a surge in user engagement and trades.
Robinhood’s story is a testament to the power of converting a website into a mobile app.
The New Yorker, a long-standing publication, has successfully transitioned from print, to web, and now to a mobile app. The New Yorker’s app echoes the functionality of its website, offering news stories, opinion pieces, cartoons, and more. The addition of a mobile app to their digital strategy has allowed The New Yorker to reach its readers wherever they are, boosting accessibility and engagement.
All these examples illustrate how converting a website to a mobile app can bring about a significant positive impact on business growth. It’s about taking what works on your website and making it even better in a mobile app. And this is where Website2App can help you. We’ve got the experience and expertise to make your website-to-app conversion a success story.
Businesses Powered by Website2App
Embrace the website to app converter revolution and join a growing number of successful businesses that have taken the leap to transform their websites into powerful mobile apps. Four businesses who recently launched a mobile app from Website2App include;
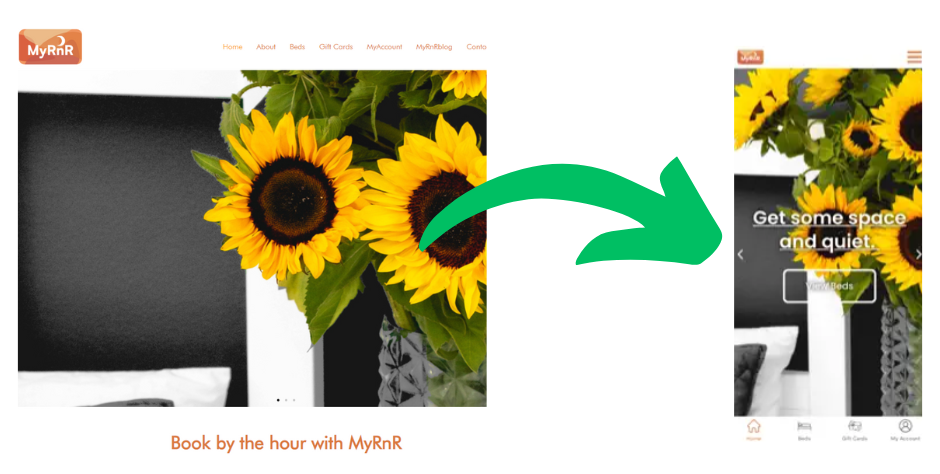
MyRnR
MyRnR – is a community of caring and sharing. It provides hourly rates for one pre/post-natal mother to get some space and quiet.

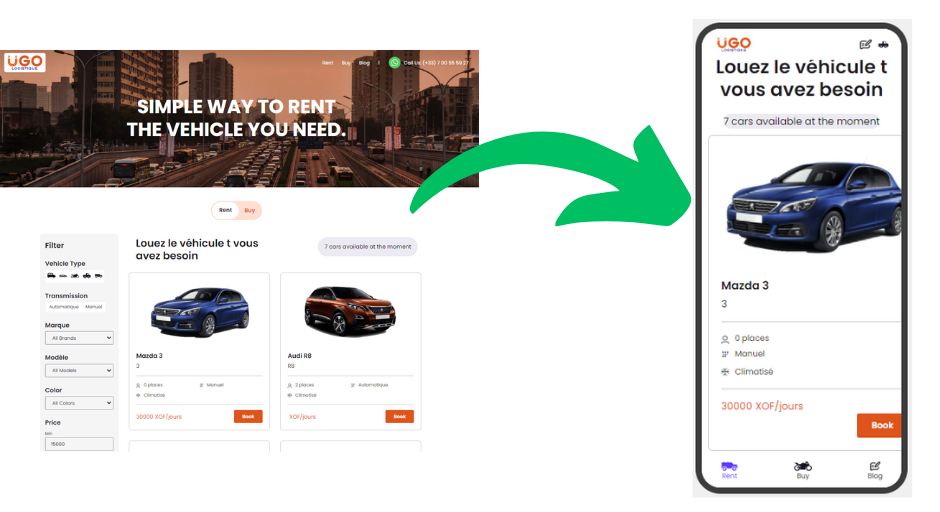
Ugoci
Ugoci.com – a growing automobile platform designed to connect buyers, sellers and renters of vehicles across Africa.

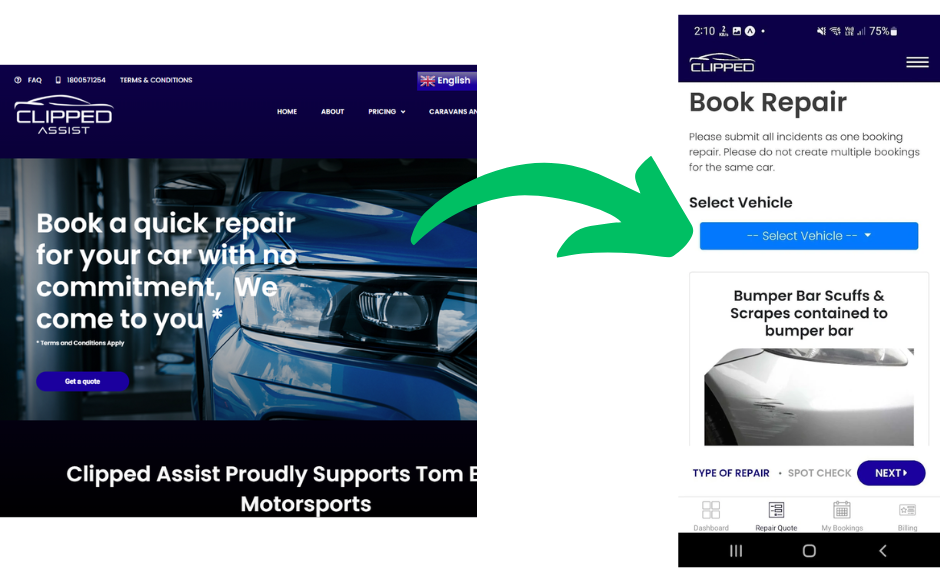
Clipped Assist
Clipped Assist – a pain-free and simple process for dealing with scratches and dents to your car.

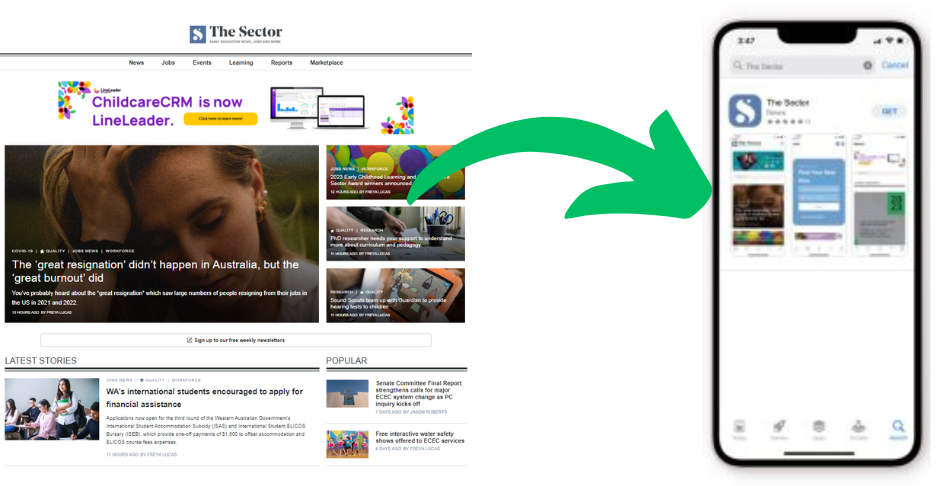
The Sector
The Sector – Providing accurate, timely and relevant news impacting the Early Childhood Education and Child Care sector in Australia.

Imagine the growth and success your business could achieve by converting your website into a mobile app. The increased visibility, the enhanced user experience, the direct communication with your customers – it all adds up to a game-changing move for your business.
Why Choose Website2App for Your Website-to-App Conversion
You’ve read the why, the when, and the how of converting your website to a mobile app. Now, let’s talk about the who.
Why should you choose Website2App for your website-to-app conversion journey? Well, we’re glad you asked!
Proven Expertise
Firstly, it’s about experience and skill. Here at Website2App, we’ve been in the game for quite some time. We’ve helped numerous businesses, just like yours, to convert their websites into streamlined, user-friendly apps. We’ve seen the pitfalls, the challenges, the do’s and don’ts, and we know how to navigate through them all. Our track record speaks for itself, and we’re pretty proud of it.
Exceptional Support
Lastly, we’re here for you, not just until the app goes live, but well beyond that. We offer exceptional support and maintenance services to ensure that your app remains up-to-date, efficient, and loved by your users. Bugs, updates, new feature implementations – we’ve got it all covered. With Website2App, you’re not just getting an app, you’re getting a committed partner for your mobile journey.
How to Join the Website2App Family
So there you have it! A comprehensive guide on why, when, and how to convert your website to a mobile app. We hope you’re now feeling a little more clued up and a lot more excited about the prospect of seeing your business flourish in the mobile world.
Remember, taking your business mobile isn’t just about staying relevant. It’s about enhancing your users’ experience, leveraging mobile features, boosting customer loyalty, and ultimately growing your business. And who better to help you achieve all this than the experienced team here at Website2App?
Are you ready to connect better with your customers and convert your website into a mobile app? Well, then, let’s get the ball rolling!
Leave your email and business URL below, and we’ll send you a sample of how your mobile app will look. And remember, this isn’t just an app. This is your business, amplified. So, go ahead and make the leap, and we’ll catch you on the other side.
Here’s to your mobile success! 🥂
Start Your Journey. Enter your Details Below
Have a Question?
Website2App will help you scale your business by converting your website into a mobile app ready for the Apple App Store and the Google Play Store.
To see a preview of your own mobile app, fill out the form above.
Have a question? Contact us at our support page and one of the team will respond.