How I Built an Uber Eats Competitor App In 1 Hour
No bull💩 you can literally build a food delivery app in less then an hour with this WordPress plugin.


Look, i’m sorry for the “click baity” headline but if you’ve ever looked into app development then you’re going to be seriously amazed by the end of this article.
The following steps will show you exactly how I built an Uber Eats Competitor App in 1 Hour.
We’ve built this pretty amazing WordPress plugin that converts websites into a native mobile app that can be published to the App and Google Play stores.
It packages any website functionality and packages it in “native” app features… like a navigation, transitions and bla bla.
All the things that make it look and feel legit.
What that means is that you can create a mobile app insanely fast.
Like we’re talking in a matter of minutes.
So, if you’ve got an existing website with a heap of features you can create a pretty amazing app really fast.
Or if you’re a web dev with an hour spare on your hands you can spin up a competitor app to Uber Eats.
Well, that’s where I came in.
My name is James. I’m a web dev.
And yes, I did have an hour spare to put this click baity title to the test.
Alright, enough blaber.
These are the exact steps I followed when I built an Uber Eats competitor app in 1 hour
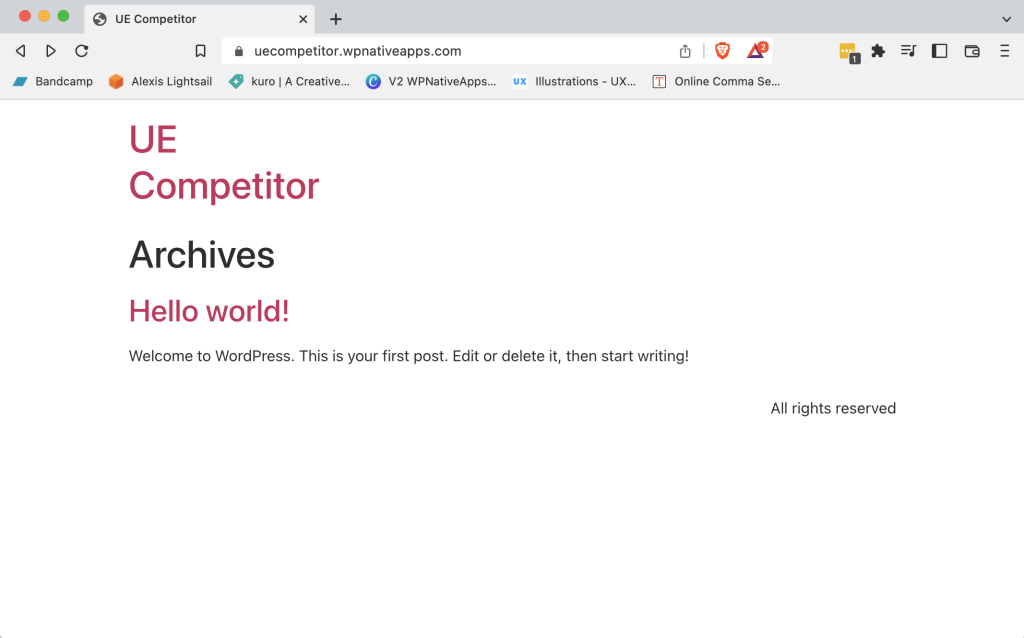
Step 1: I spun up a web server with a fresh installation of WordPress.
This one is a tough one to give exact steps on because it really depends on how you go about getting new websites set up.
You might be saying “I don’t even know wtf that means”.
And that’s totally fair.
This step may need to be done by your local IT kid, your in-house IT guy, the web developer you usually use or whoever.
There are also plenty of DIY services like WPEngine that are great for those who consider themselves tech savvy enough.
To start from scratch, you need to:
- Purchase a domain
- Purchase a hosting plan with WordPress compatibility
- Connect the domain to your new WordPress hosting
- Set the A record on your domain to point to the IP address of the WordPress hosting

Well done 

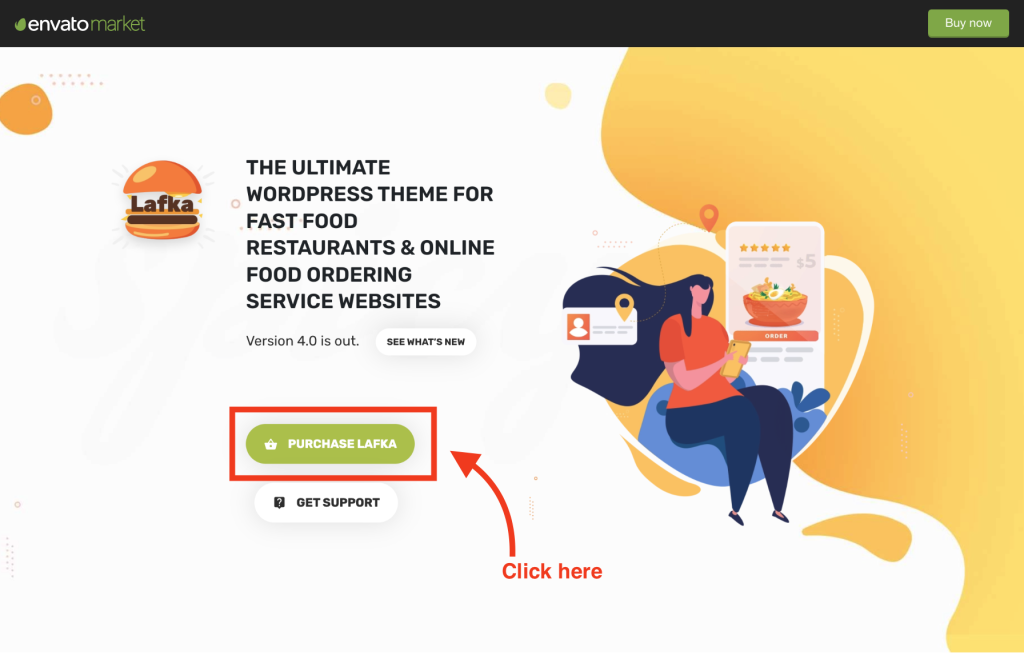
Step 2: I bought and installed the Lafka WordPress theme
There are some pretty powerful WordPress themes out there.
After a bit of research I found Lafka, a WordPress theme that has all the functionality you could need for an online food store.
This will do the trick.
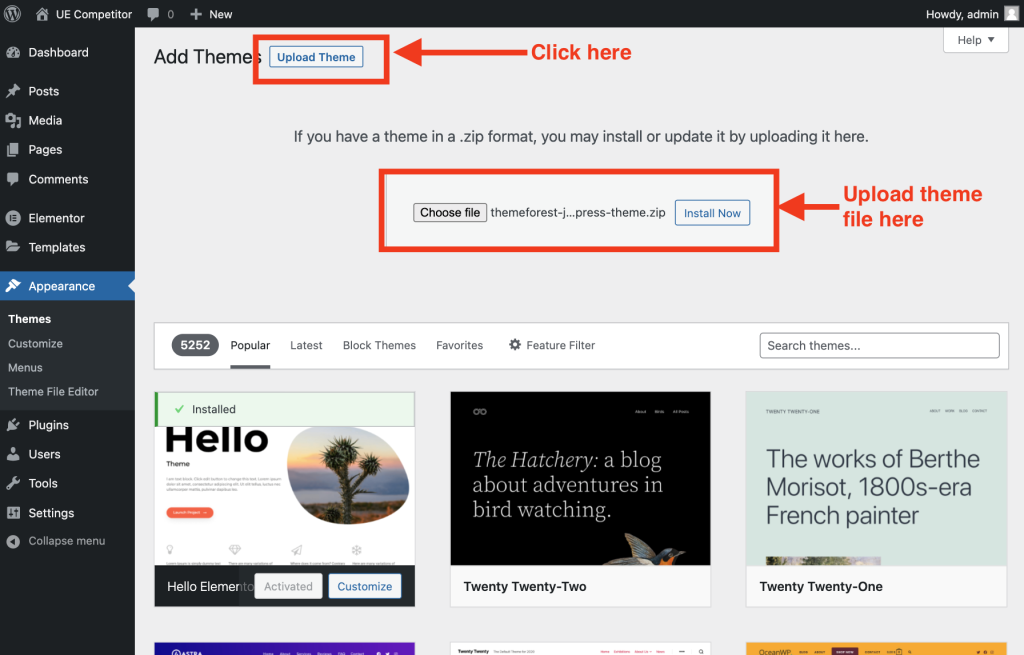
I purchased the theme and installed it.


Aaand now you’ve got functionality

Step 3: I imported a theme demo and configured WooCommerce
I probably should have just skipped this step and I could have called this post how I built Uber Eats in 30 mins.
Occupational hazard I guess.
After you install Lafka it gives you a bunch of recommended plugins you need to install. I went ahead and did that.
I found the docs and realised that you can start with their demo data.
Amazing.
I imported their main demo as it included all the bells and whistles.
Aaaand just like that.
Restaurant started
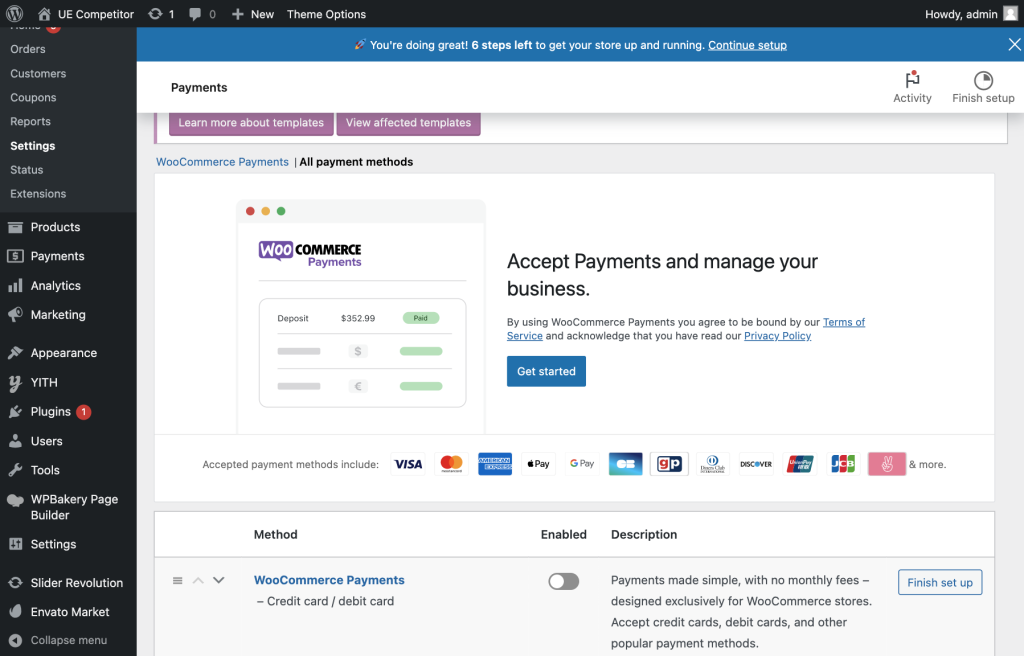
In WooCommerce there are two settings you need to look at to wrap this up.
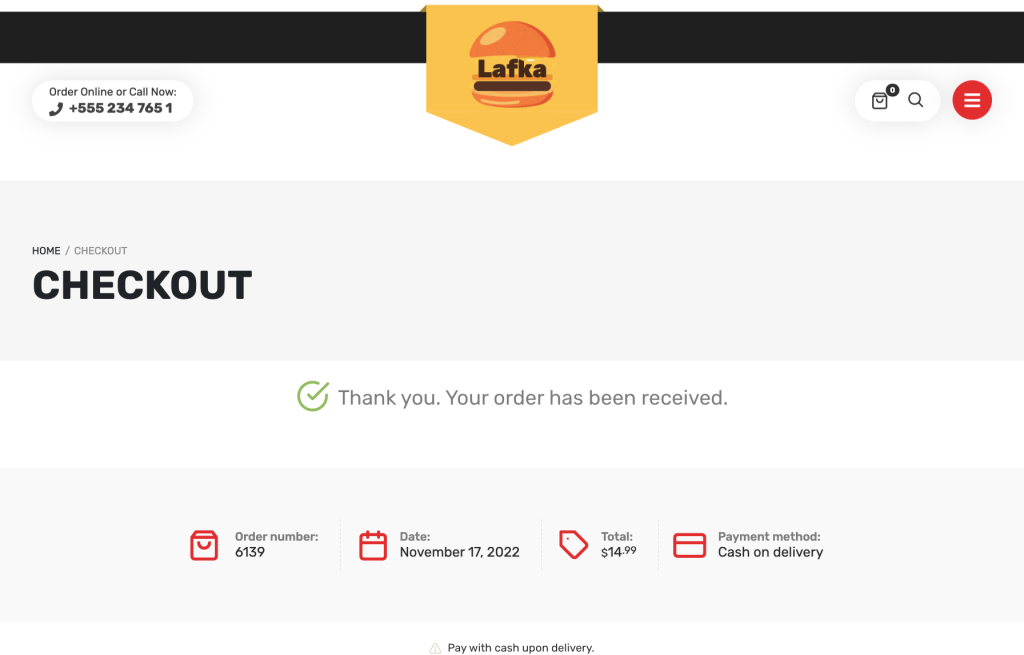
Payments – I didn’t want to go through the hassle of signing up to a payment gateway. So I just chose Cash on Delivery.

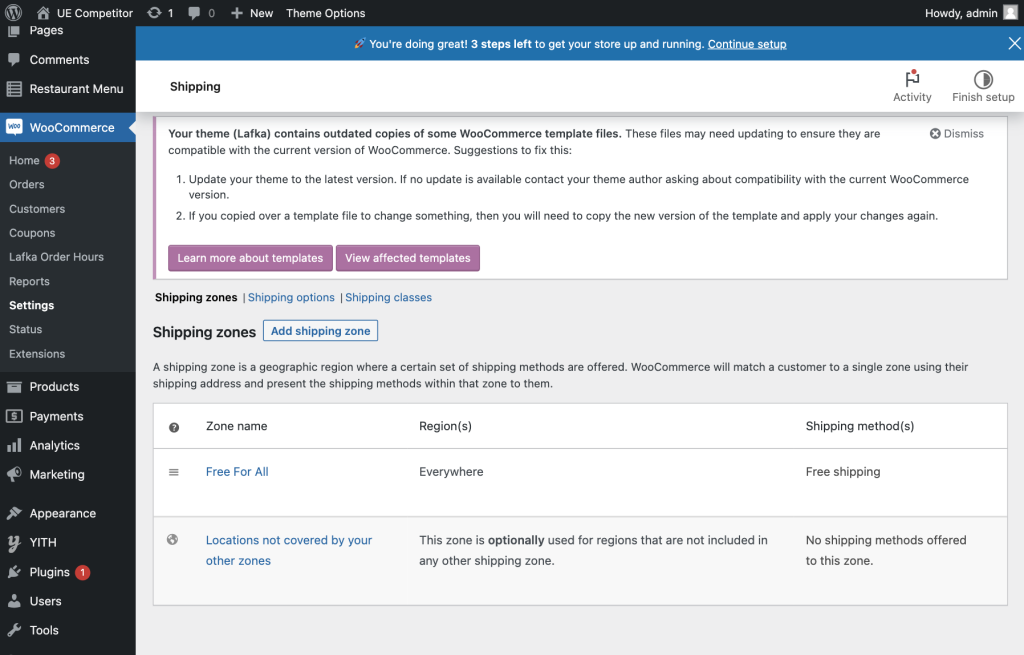
Shipping – again I chose the lowest friction option… free shipping for all!

Now we’re rocking.

Order Up!

Step 4: I downloaded and installed the Website2App plugin
Ok so, we’ve got an online food ordering system.
That’s cool.
But this is where it gets really saucy.
Let’s go mobile.
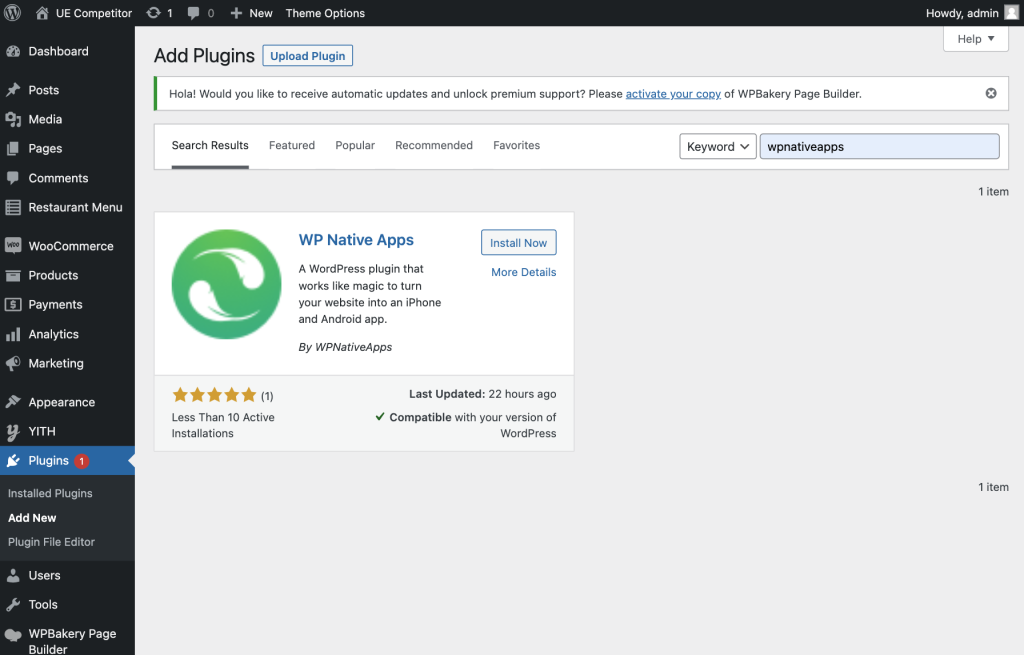
I head over to the plugin directory and search for WPNativeApps
Install and Activate.

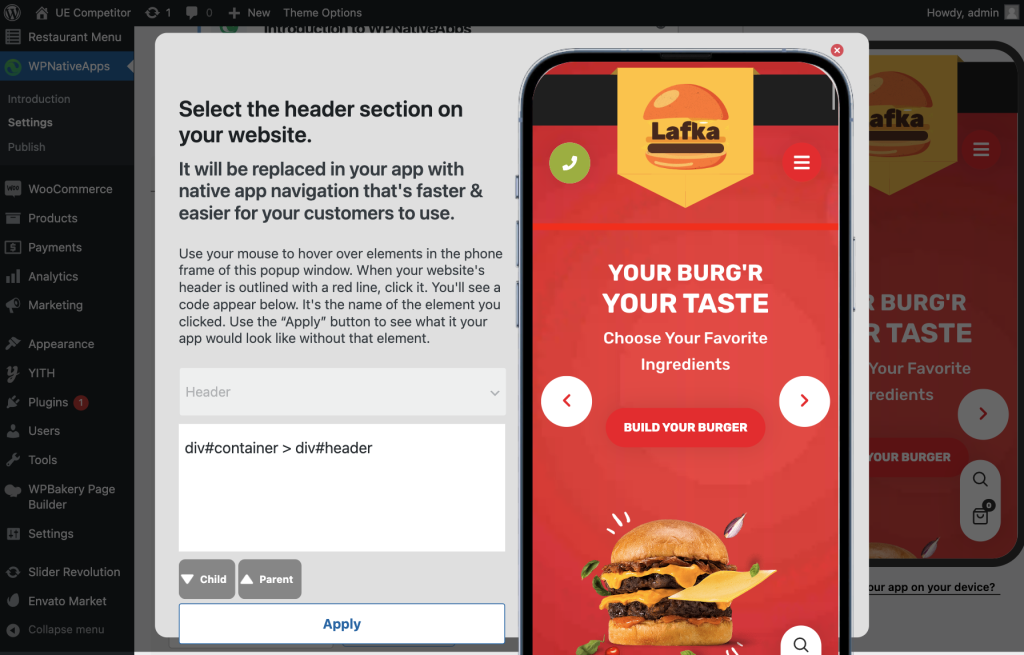
I followed the steps to build out my mobile app.
I hid the website header and footer.

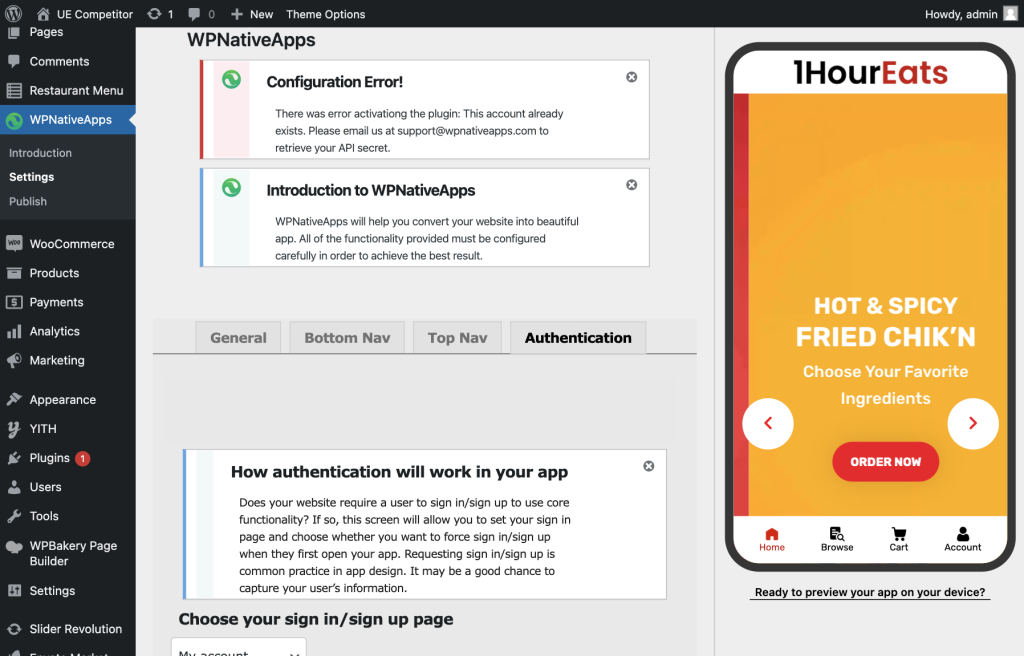
Added my logo and colours
I chose my bottom and top navigation options.
I must confess, I opened up Uber Eats to compare what bottom nav items they use.
I may or may not have copied the menu items directly.

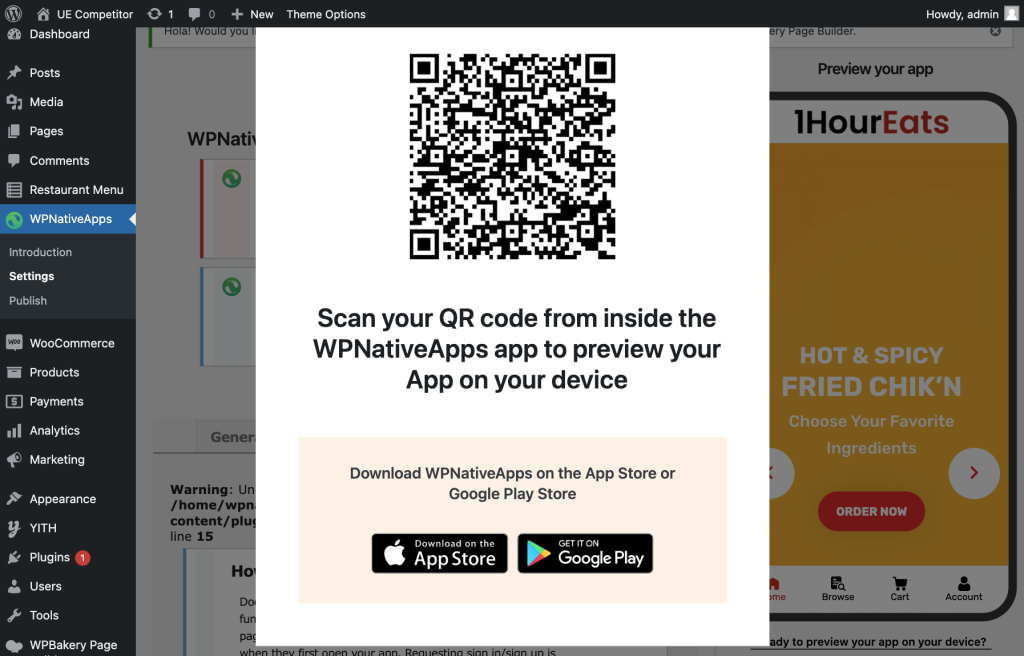
With all of the options configured I clicked the preview button and scanned the QR code in our previewer app.
Available here for iOS and here for Android.

Ok ok ok hold up.
Did we just build an Uber Eats competitor app in less then an hour?!?
Yup.
Here’s are some screen recordings of what the app looks like in the previewer:
Order placed 💰

Build an Uber Eats Competitor App - Summary
I don’t know about you but I reckon that’s pretty awesome.
We’ve got a functional web store and native mobile app in literally one hour.
If you want to check out the actual app download the previewer app and scan the QR code in the screenshot above.
Alternatively, reach out to us and we can demo it to you.
We believe that WPNativeApps makes mobile app development accessible to all.
Forget the $50,000 minimum spend and the months of development.
What do you think? We’d love to hear from you.